
Follow the Twitter Page!

For my senior project at Rider University, the seniors spent the course of two semesters creating and publishing a game of our own. The following is the work I’ve done for the project.

Background Art
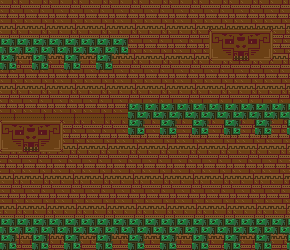
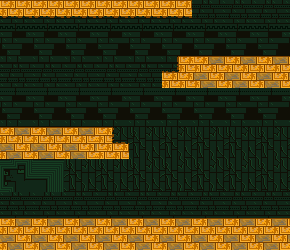
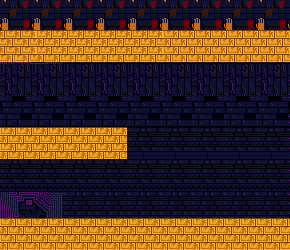
My main role while developing the game was the background artist. Since our game uses pixel art, my role was to create 30x30p sprites to use for the games background. Caves and ancient temples were my main inspiration for the games background. .
Below are some of the sprites I made, along with a reconstruction of what they’d look like in a level. The foreground sprites were made by fellow team member Alex Small.
Program used: Aseprite








Concept Art
In addition to the background sprites, I also provided concept art for different characters.
Death God
I created this character early on into development. This is an unused concept of a death god within our game. I took heavy inspiration from a potoo bird. This concept was unused due to time constraints and not being able to fit him into the game. This was still a concept I was proud of regardless.
Program used: Fire Alpaca

Atzlok (First Concept)
I was behind the design for the main god and title character, Atzlok. For Atzlok, I focused on the attributes of many different South American animals. Many of which are referenced to within the game.

Atzlok (Second Concept)
As time went on, I decided to make some changes to the design, making the head resemble a jaguar more. I also changed the legs to be frog like, and the arms to be capybara like.

Final Sprite
The final sprite was simplified for the sake of time, however many of the core design details still remained. Pupils were also added to better convey expression.
Program used: Aseprite


Logo and Title Screen
In addition to sprites and concept art, I was also responsible for creating the game’s logo, the team’s logo, and title screen. For the logo, I took the pawprints of the different animals featured within the game and made them symbols above the title. A human handprint is also included, as the game deals with our main character possibly being a descendant to Atzlok.
Program used: Fire Alpaca